iPod touchで、バッテリ消費を抑えたい
暇つぶし+αに購入した iPod touchですが、OSバージョンが4になってから、(体感的に)バッテリ消費が激しくなった気がしていました。
1日30分も使わないのに、夜中 80%の状態から、朝起きたら 10%の状態に。
もう、2〜3日おきどころか、毎日充電しないとダメじゃん状態に。
画面を暗くした方が良いとか、メールをプッシュ式は止めるべきとか、色々アドバイスされているサイトを参考に幾つか試しました。
で、今の所、一番効いているのは、「機内モードをオンにする」でした。
多分、Wi-Fiがバッテリ消費の癌なんでしょうね。
ちなみに、「夜中 80%の状態から、朝起きたら 10%の状態」ってのは、上記機内モードに設定しても同じ。
という事は、バッテリがヘタっているか、iPodのバッテリ計測がアホの子(仕様とも言う)なんでしょうね。(まだ1年経ってないのに、ブツブツ)
メモ:Adobe Reader 9.3.4へのアップデート
Adobe Reader 9.3.4が出ていたので、重い腰を上げてアップデートしました。
最近のAdobe Readerは、Ver.9になってから、ファイルのオープンが早くなり(多分、常駐プロセスのおかげと思います)、軽量で有名なFoxit Readerより早いんじゃないか?という程になりました。
(余談ですが、Power PointをPDF化したものを閲覧する時、Foxit Readerだとページ送り中に少しずつ表示位置がズレたりするんですが、何ででしょうね)
アップデート前、現在のバージョンをチェックしたら、9.3.2でした。やべぇ。(大汗)
逆ギレっぽくて嫌なんですが、Adobe Reader と Flash Player って結構攻撃受けているんだから、マイクロソフトと提携して Windows Update に含めるなり、自動アップデートを強化すりゃ良いのに。と思っています。(常駐プロセスは何の為に存在しているのやら)
ちなみに手元の環境だと、自動更新にチェックを入れているにも関わらず、ちゃんと更新してくれない。
「ヘルプ」→「アップデートの有無をチェック」を選ぶと、
アップデートに失敗しました ユーザーのシステムポリシーにより、アップデートが無効にされました。 エラー:1007
って出るんですね。
ちょっとぐぐって見たんですが、同じ状況に悩まされている人は、あまり居ないみたい。
Administratorで一旦入ってアップデートしろって事なのかなぁ。と思いつつ、更新ファイルをゲットしてアップデートする私。
Titanium Desktopを使って、Python呼び出しはどれだけ楽か?
Titanium Desktopが Python, Ruby, PHPで呼び出すGUI開発に便利だよ〜と言う記事を前に読みまして、どれだけ便利かインストールして試してみました。
- Appcelerator Titanium DesktopでRuby,Python,PHPを使ったお手軽デスクトップアプリ開発その1 - 仙台 Rails Vim JavaScript社長
http://d.hatena.ne.jp/yuichi_katahira/20100219/1266605194 - Appcelerator Titanium DesktopでRuby,Python,PHPを使ったお手軽デスクトップアプリ開発その2 - 仙台 Rails Vim JavaScript社長
http://d.hatena.ne.jp/yuichi_katahira/20100221/1266782806 - PythonでGUIやるならTitaniumがよさそう ~ Twitterクライアント作ってみた
http://d.hatena.ne.jp/miz_tech/20100304/1267676186 - titanium-desktop-doc-ja - Project Hosting on Google Code
http://code.google.com/p/titanium-desktop-doc-ja/
Titanium Desktopが どんなものか?どんな事が出来るか?については、上のWeb siteを見た方が良いでしょう。
ここでは、Pythonとの連携性がどれだけのものか、自分で試してみたメモです。
インストール
Titanium Desktopを使った開発を行うには、本家でセットアップをダウンロードしてインストールします。
- Download Titanium | Appcelerator
http://www.appcelerator.com/products/download/
の真ん中辺りに、Windows / Linux / Mac OSXの三種類のセットアップが用意されているので、ダウンロードして実行&インストールします。
ちなみに、Windows版のセットアップのサイズは5〜6MB程度でした。
(バックグランドで本体をダウンロードしているんでしょう)
プロジェクトの新規作成
インストールが完了したら、スタートメニューからTitanium Developerを起動して、プロジェクトを新規作成します。
上のLinkの説明でも書いてありますが、このTitanium Developerアプリケーションはプロジェクトの管理能力しか無いようで、Visual StudioやDelphiのようなポトペタ開発は出来ません。あしからず。
(ソース管理や編集も出来ません。かなり潔いです)
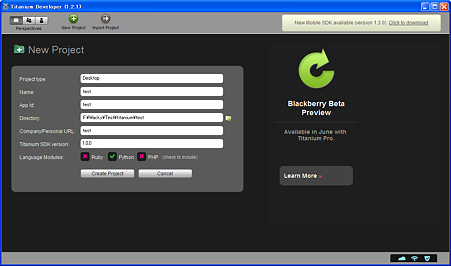
まずは、画面上部の「New Project」アイコンをクリックしますと、プロジェクトの設定を求められますので適当に入力します。

7 posted by (C)wacky
気をつけるべき点は、「Project Type」を「Desktop」に設定する事と、「Directory」でプロジェクトの保存フォルダを指定する事、「Language Modules」に使用する言語にチェックする事でしょうか。
入力後、「Create Project」をクリックすると、プロジェクトの作成はOKです。
後から設定を変更したかったら、左欄の「PROJECTS」欄に表示されているプロジェクトを指定しつつ「Edit」欄をクリックすると表示される項目を修正して、「Save Changes」すればOKのようです。
とりあえず動かす
先ほど作ったプロジェクトから、いきなり動かす事ができます。
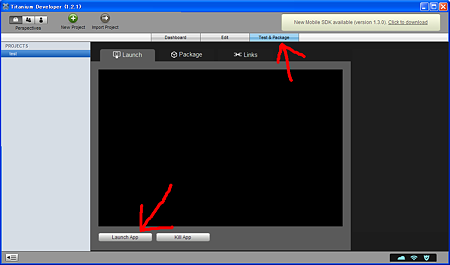
「Test & Package」を選択し、「Launch App」ボタンを押すと、何やらビルドが始まります。

2 posted by (C)wacky
ちょっと待っていると、以下のような「Welcome Titanium」アプリケーションが起動します。

3 posted by (C)wacky
ちなみにビルドすると、プロジェクトのフォルダ下に、「dist\win32\<プロジェクト名>」というサブフォルダが出来て、そこに実行バイナリが出来ています。
これをダブルクリックするだけでも、簡単に動作させる事が出来ます。
出来たアプリケーションをチェックしてみたんですが、Webkit.dllやPython25.dllの他、色んなDLLが起動しています。
その割には、起動は まぁまぁ早いです。(代わりに、終了が遅い。自分のボロマシンだと2〜3秒程度待たされる)
Pythonコードを組み込む
さて、先のテンプレートアプリケーションに、Pythonを呼び出すコードを組み込んでみます。
「Resources」フォルダに「index.html」ファイルがあり、これがアプリケーションの外見を司りますので、一部いじりましょう。
index.html:
<html> <head> <title>hello Titanium</title> <script type="text/python" src="test.py"></script> </head> <body style="background-color:#1c1c1c;margin:0"> <div style="border-top:1px solid #404040"><div style="color:#fff;;padding:10px">Welcome to Titanium</div></div> <input type="button" onclick="test_call()" value="RUN"></input> </body> </html>
やっている事は、「RUN」という名前のボタンを設置し、それが押されたら「test_call()」メソッドを呼び出すというものです。
次に、「test_call()」メソッド本体を、Python言語で記述します。
これは、「test.py」という名前にしました。
test.py:
from winsound import * def test_call(): MessageBeep() #test_call()
やっている事は、単にサウンドを鳴らすだけです。
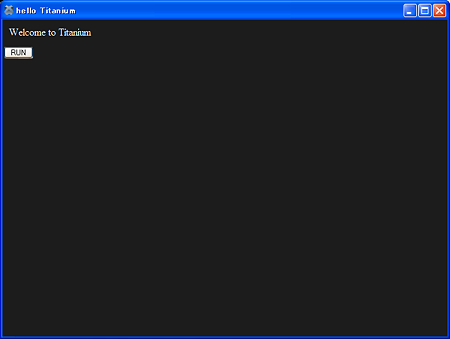
再度「Launch App」でビルドして動かします。

6 posted by (C)wacky
「RUN」ボタンを押すと、「ポン」「ポン」と音が鳴り、ちゃんと呼び出されている事が判ります。
assertマクロのような実行関数行のトレース文字列表示を行う
C/C++言語だと、プリプロセッサマクロの #演算子 の文字列リテラル化機能を使って、実行行の文字列を表記するなんてマクロが簡単に書けます。
例えば、以下のように。
#define COM_CHK(hr) _com_chk(#hr, hr) inline HRESULT _com_chk(const char* msg, HRESULT hr) { System::Diagnostics::Trace::WriteLine(String::Format("{0} = 0x{1:X}", gcnew String(msg), hr)); if(FAILED(hr)) throw gcnew COMException(gcnew String(msg), hr); return hr; } ... COM_CHK(m_graphBuilder->RenderFile(filename, NULL)); COM_CHK(m_videoWindow->put_WindowStyle(WS_CHILD | WS_CLIPSIBLINGS | WS_CLIPCHILDREN));
上のコードは、COM_CHK マクロで、囲った内部の呼び出しコードを、片方は文字列リテラル化、片方は呼び出した返値を渡して、トレース出力しちゃおうという代物です。
こうすれば、いわゆるエラーチェック付きデバッグプリントが簡単に実現できます。
で、C#でこのような機能を実現するには、どうしたら良いのか?という問題です。
色々と調べていたんですが、どうもうまく行きそうにない。
- Roppi.net - 【VB.net勉強中】ログに実行中の関数名を含めたい
http://www.roppi.net/2009/10/17/vb_net_includefunctionnametolog/
で、上のURLのコードをじ〜っと眺めていて、もう力技で作ってしまおう。と思いました。
以下が力技の例です。
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using DirectShowLib; using System.Diagnostics; using System.Reflection; using System.IO; using DBG = System.Diagnostics.Trace; namespace Test03 { /// <summary> /// Geekなぺーじ : 自作ウィンドウに表示する /// http://www.geekpage.jp/programming/directshow/ivideowindow-3.php /// の、C#版みたいなもの。 /// </summary> public partial class Form1 : Form { public Form1() { InitializeComponent(); } IGraphBuilder m_graphBuilder = null; IMediaControl m_mediaControl = null; IVideoWindow m_videoWindow = null; private void Form1_Load(object sender, EventArgs e) { m_graphBuilder = new FilterGraph() as IGraphBuilder; m_graphBuilder.RenderFile(@"F:\Wacky\hoge.wmv", null); m_mediaControl = m_graphBuilder as IMediaControl; m_videoWindow = m_graphBuilder as IVideoWindow; } private void Form1_Shown(object sender, EventArgs e) { COM_CHK(m_videoWindow.put_Owner(this.Handle)); COM_CHK(m_videoWindow.put_WindowStyle(WindowStyle.Child | WindowStyle.ClipSiblings)); COM_CHK(m_videoWindow.SetWindowPosition(0, 0, this.Width, this.Height)); COM_CHK(m_videoWindow.put_Visible(OABool.True)); COM_CHK(m_videoWindow.SetWindowForeground(OABool.True)); m_mediaControl.Run(); } #region デバッグ用 static Dictionary<string, string[]> s_stackFileArray = new Dictionary<string, string[]>(); int COM_CHK(int hr) { StackTrace stkTrace = new StackTrace(true); StackFrame stkFrame = stkTrace.GetFrame(1); string fileName = stkFrame.GetFileName(); if (s_stackFileArray.ContainsKey(fileName) == false) s_stackFileArray[fileName] = File.ReadAllLines(fileName); DBG.WriteLine(string.Format("0x{0:X} = {1}", hr, s_stackFileArray[fileName][stkFrame.GetFileLineNumber() - 1].Trim())); if (hr < 0) DsError.ThrowExceptionForHR(hr); return hr; } #endregion } }
上を実行すると、以下のようにデバッグプリント出来ます。
0x0 = COM_CHK(m_videoWindow.put_Owner(this.Handle)); 0x0 = COM_CHK(m_videoWindow.put_WindowStyle(WindowStyle.Child | WindowStyle.ClipSiblings)); 0x0 = COM_CHK(m_videoWindow.SetWindowPosition(0, 0, this.Width, this.Height)); 0x0 = COM_CHK(m_videoWindow.put_Visible(OABool.True)); 0x0 = COM_CHK(m_videoWindow.SetWindowForeground(OABool.True));
StackTrace(true) を呼ぶと、詳細なスタックトレース情報が取れるので、そこから呼び出し元のファイル名と行数を取得し、直接ソースコードを取得して、プリント出力に回す。という恐ろしく力技を使っています。
とはいえ、とりあえず、少々遅くても 呼び出しの動きが見たかっただけなので、これで良しとしますか。
よく知っているはずの知らない世界
ふと思い立って、実家から中学に通っていた道順を、自転車でふらふらとしてきました。
毎日通っていて、その当時は目をつむっても学校まで行けるのじゃなかろうか?という程 記憶していたのに、今になって辿ろうとすると、あっという間に迷い子になっていました。
あれ?そんなはずじゃなかったのに。
知らない道、知らない建物、知らない人。
だけど、時折 記憶と適合する店や、建物、樹木があったりして、ほっとする。
ここで、帰りにゲームしたんだよなぁ。とか、立ち読みしたよなぁ。とか。
面影も無いほど、綺麗になった遊歩道を辿る中に、何故か記憶していた柳の木を見つけたり。
そんなに変化するような町じゃないはずなのに、結構変わっているものなんですね。
記憶にあるはずの他の道も辿ってみようかな?と思った一日でした。
WebKitのビルドが出来た(for Windows)
先日のねたから、ずっとWebKitのビルドに挑戦し続けていましたが、何とかWebKitのビルドが出来ましたよ!
(再現できるか、全然自信が無いけど)
参考リンク
本家は、ここ。
- The WebKit Open Source Project
http://webkit.org/ - WebKit Nightly Builds
http://nightly.webkit.org/
日本語での参考リンクは、これあたりですかね。(多謝、多謝)
- WindowsでWebKitをビルド -- BONNOH FRACTION 13
http://www.fraction.jp/log/archives/2007/12/19/Build_WebKit_on_Windows - WindowsでWebKitをビルド 2 -- BONNOH FRACTION 13
http://www.fraction.jp/log/archives/2007/12/20/Build_WebKit_on_Windows_2 - WebKitビルドガイド(ドザー用) - 最速チュパカブラ研究会
http://d.hatena.ne.jp/gyuque/20070927 - WebKit - Gulfweed
http://gulfweed.starlancer.org/?WebKit - safari for windows, co-wiki, room1 - ビルド環境
http://www35.atwiki.jp/safari3cowiki-room1/pages/24.html
英語で役に立ったのは、以下でした。
- Compiling WebKit/Cairo on Windows with Visual C++ Express « Playing on the frontier
http://siphon9.net/loune/2009/07/compiling-webkitcairo-on-windows-with-visual-c-express/ - climbing the hill: Compiling WebKit on Windows
http://climbing-the-hill.blogspot.com/2009/05/compiling-webkit-on-windows.html
ビルドに至るまでの道程
WebKit Nightly Buildsより、ソースファイルをゲットして展開します。
自分が使ったのは、以下のファイルです。
- WebKit-r58638.tar.bz2
日本語参考リンクの助言に従い、以下を実施しました。
- Windows版 Safariをインストールする。
- Visual Studio 2005のサービスパックを最新に更新
- KB918559などのHotfixを当てる
- cygwin-downloader.zipをダウンロードして展開し、setup.exeを実行して、Cygwinを更新。
- QuickTime SDKをインストール
- Windows Server 2003 R2 Platform SDKをインストール
- Visual Studio 2005を起動し、「ツール」→「オプション」から、「プロジェクトおよびソリューション」→「VC++ ディレクトリ」を開き、Windows Server 2003 R2 Platform SDKとQuickTime SDKの各bin, lib, includeファイルの各パスを設定する。
何を設定すれば良いかは、日本語参考リンクの各説明に書いています。 - WebKit Support LibrariesとWebKit Auxiliary Libraryをダウンロード。
(詳しくはsafari for windows, co-wiki, room1 - WindowsとCore Services DLLのページ参照) - WebKit-r58638.tar.bz2 を展開し、展開先ルートに先ほどダウンロードした、WebKitAuxiliaryLibrary.zipとWebKitSupportLibrary.zipを配置。
と、いいつつ、後で手動展開しました。(後述) - コマンドプロンプトを起動し、カレントディレクトリを展開先ルートに合わせる。
- 次に、Visual Studio 2005のフォルダにある、vsvars32.batを実行し、コンパイラの実行パスを追加。
(デフォルトでは、"C:\Program Files\Microsoft Visual Studio 8\Common7\Tools\vsvars32.bat"にあります) - WEBKITLIBRARIESDIRとWEBKITOUTPUTDIRの環境パスを手動設定する。(後述)
- 'bash[enter]'を入力して、Cygwinのシェルを起動。
- 「
WebKit/WebKitTools/Scripts/update-webkit」を呼び出す。 - 「
WebKit/WebKitTools/Scripts/set-webkit-configuration --debug」を呼び出す。 - 「
WebKit/WebKitTools/Scripts/build-webkit」を呼び出す。 - 暫くすると、ビルドが終了する。
(とかいいつつ、後述するように WebKit-r58638.tar.bz2 のファイルは一部修正しましたけど) - 「
WebKitTools/Scripts/run-safari」と打ち込むと、以下のようにビルドしたバージョンのSafariが起動します。
1 posted by (C)wacky - ビルドバージョンかどうかは、Process Explorerでチェックすれば一目瞭然です。やった。

2 posted by (C)wacky
以降は、引っかかったポイントを幾つかメモします。
(とかいいつつ、日本語参考リンクの言い回しそのままですが)
ポイント:WEBKITLIBRARIESDIRとWEBKITOUTPUTDIRの環境パスを間違えるな
以下のWeb siteでも指摘されておられますが、ビルドして失敗した時、WEBKITLIBRARIESDIRとWEBKITOUTPUTDIRの環境パスが望ましい設定値になっているか、よくよく確認しましょう。
- WebKit - Gulfweed
http://gulfweed.starlancer.org/?WebKit
例えば、自分が使用したソースのルートパスが、以下の場合
F:\Wacky\Test\webkit\WebKit_
環境パスは、以下であるべきです。
set WEBKITOUTPUTDIR=F:\Wacky\Test\webkit\webkit_\WebKitBuild set WEBKITLIBRARIESDIR=F:\Wacky\Test\webkit\webkit_\WebKitLibraries\win
自分は、この環境パス設定を間違えて、あらぬ場所にコンパイル途中のファイルを生成させてしまい、何度もリビルドを繰り返してしまいました。
ポイント:エラーが発生したら最初のBuildLog.htmを見よう
以下のWeb siteでも言及されていますが、ちゃんとBuildLog.htmを見ましょう。
しかも、最初にエラーになった奴を。
- WebKitビルドガイド(ドザー用) - 最速チュパカブラ研究会
http://d.hatena.ne.jp/gyuque/20070927
例えば、自分の場合、ビルドに失敗したので、BuildLog.htmを見たんですよ。
すると、以下のエラーメッセージが。
####### COMPILING 1 FILES USING AT MOST 2 PARALLEL INSTANCES OF cl.exe ########### ThreadGlobalData.cpp ..\platform\ThreadGlobalData.cpp : error C2220: 警告をエラーとして扱いました。'object' ファイルは生成されません。 ..\platform\ThreadGlobalData.cpp : warning C4819: ファイルは、現在のコード ページ (932) で表示できない文字を含んでいます。データの損失を防ぐために、ファイルを Unicode 形式で保存してください。 プロジェクト : warning PRJ0018 : 以下の環境変数が見つかりませんでした:
んん?と思って、ThreadGlobalData.cppを開いてみたら、以下の場所が見つかったんですよ旦那。
71: // This constructor will have been called on the main thread before being called on 72: // any other thread, and is only called once per thread 窶・this makes this a convenient 73: // point to call methods that internally perform a one-time initialization that is not
72行の文字化け部分をカットしたら、ちゃんとビルド出来たんですね。これが。
という訳で、BuildLog.htm重要です。
ポイント:Cygwinは、システムドライブのCygwinフォルダに入れましょう
これは、英語のWeb siteの言及を、英日機械翻訳を掛けて眺めていた+BuildLog.htmのエラーを見ていて気づきました。
- Compiling WebKit/Cairo on Windows with Visual C++ Express « Playing on the frontier
http://siphon9.net/loune/2009/07/compiling-webkitcairo-on-windows-with-visual-c-express/
自分は、Cygwinをとあるフォルダに突っ込んでいたので、ジャンクションを使って、「C:\Cygwin」フォルダにパスを貼り直しました。
ポイント?:WebKit-SVN-source.tar.bz2 はあまり お奨めしません
ビルドするソースの入手手段として、幾つか用意されているのですが、
http://nightly.webkit.org/files/WebKit-SVN-source.tar.bz2
は、正直 あまりお奨めできません。
WebKit Nightly Buildsのtar.bz2アーカイブか、SVNコマンドを使ったチェックアウト(svn checkout http://svn.webkit.org/repository/webkit/trunk WebKit)が良いと思います。
何故かと言うと、2つあります。
- アーカイブファイルが500MB超ある。
光速回線な人はどうでも良いのでしょうけど、Nightly Buildのtar.bz2が20MB程度なのを考えるとねぇ。私の型落ちマシンでは、展開にえらい時間を喰いましたよ。 - ACLが変になるので、いざファイルを削除する際、困る。
これが一番大変でした。
展開に使用したアーカイバも悪いのでしょうけど、生成されたファイルのACL権限がプロテクトな設定になるらしく、後で削除しようとすると「ファイルのアクセスが拒否されました」エラーが連発しました。
しょうがないので、caclsコマンドでACLを追加して、フルアクセスにして、ファイルも大量なので一気に削除しようとすると反応が返ってこないので、少しずつファイルを削除するという苦行を味あわせてもらいましたよ。
もう、二度としたくありません。はい。
ポイント?:WebKitAuxiliaryLibrary.zipとWebKitSupportLibrary.zipを手動展開する場合
本当は必要ないのでしょうけど、WebKitAuxiliaryLibrary.zipとWebKitSupportLibrary.zipを手動展開した際、突っ込むべきフォルダは、「WebKitLibraries\win」です。
これは、update-webkitスクリプトだっけを動かした際のメッセージを眺めていると判ります。
私の環境では、Cygwinで両ZIPをCURL?でダウンロードした後、配置する際に失敗しているようだったので、手動展開した次第です。
最後に
ここまで書いておいて何ですが、自分のビルド手順&ポイント事例は、これで正しいのかどうかよく判っていません。
本来なら仮想マシンを立ち上げて、検証を繰り返すべきなんでしょうけど、今日はビルドできただけで、もうお腹いっぱいです。