iPod touchを使って、ごろ寝しながらWebサーフィン(死語)していたんですが、携帯に最適化されていないWebページを見ると、結構待たされるんですね。
しかも、3ペイン構造になっているのが多くて、ズームイン・ズームアウトを繰り返すのもアホらしい。
携帯(ガラケー)のWebアクセス機能は、アクセス速度こそ遅いものの、少しでもアクセス速度が上がるよう、携帯のキャリア側のサーバーで本来のHTMLを変換して最適化して表示してくれるので、小さい画面でも見やすいし、我慢ならんほど表示が遅い訳でも無い。
2つの良い所と悪い所が頭の中で、シェイクしている内、ふと思った訳です。
iPod touch(iPhoneでも可)で、携帯向けにHTMLを最適化するHTTPプロキシサーバーを介してWebアクセスすれば、サクサクWebサーフィンできるんじゃね?
情報収集
そのものズバリな「携帯向け最適化用HTTPプロキシサーバー」を提供している所は、ぱっと調べた限り見つかりませんでした。
多分、調べ方が悪いんでしょう。(誰か教えて〜)
代わりに、プロキシの代替になるような、ページを変換してくれるWebサービスを提供してくれている所が見つかりました。
- iPhoneのSafariをサクサクにする現実的な3つの方法―その1 - builder by ZDNet Japan
http://builder.japan.zdnet.com/sp/iphone-3g-2008/story/0,3800087831,20383504,00.htm - Google Wireless Transcoder 【グーグルの携帯電話用ページ変換】
http://lhsp.s206.xrea.com/misc/google-gwt.html
まぁ、これだけでもOKかな?と、一瞬思ったのですが、一々見たいページのURLを入力するのも面倒なんですよ。
(ブックマークレットも紹介されているけど、結局ブックマークを開く操作が入るしね)
で、思いついたのが、
「適当な自作プロキシサーバーを作り、iPod touchは、このプロキシサーバーにアクセスさせる。プロキシサーバーは、送られてきたURLを、上記の「Google Mobile Proxy」に転送して、携帯向けWebページに変換させてしまう」
というものです。
自作プロキシを作ってみる
Pythonなら諸先輩方が、何かサンプルコードを作っているだろうと思って検索したら、結構引っかかりました。
日本語系だと、BaseHTTPServerクラスを使うものとTwistedを使うものに、大体2分するようです。
- 口調変換プロキシ - yattの日記
http://d.hatena.ne.jp/yatt/20080804/1217850128 - Twistedで超簡単なHTTPプロキシサーバを書くのサ - HDEラボ
http://lab.hde.co.jp/2009/05/twistedhttp.html - Tiny HTTP Proxy in Python
http://www.oki-osk.jp/esc/python/proxy/ - WSGIで作る簡単ローカルHTTP Proxyサーバ - ヒビノキロク
http://d.hatena.ne.jp/nozom/20080320/1206034869 - ローカルプロキシスクリプト - veryberry_cafeの日記
http://d.hatena.ne.jp/veryberry_cafe/20061024/1161721619 - A database of open-source HTTP proxies written in python.
http://proxies.xhaus.com/python/
という訳で、今回はid:yattさんの口調変換プロキシが、URLの転送の実例に使えそうなので、ちと拝借して改造してみました。
以下に、早速コードを示します。
#! /bin/env python # -*- coding: utf-8 -*- import sys import BaseHTTPServer import urllib import urllib2 import urlparse import re TMPL = """<html> <body> <h1>Proxy Server Error</h1> <div>response error to '%(path)s'</div> <div>ERROR: <b>%(error)s</b></div> </body> </html> """ #urllib.FancyURLopener.version = "Mozilla/4.0" # 素のままだとgoogleやwikipediaに弾かれる #urllib.FancyURLopener.version = "transApp" # 素のままだとgoogleやwikipediaに弾かれる class ProxyHandler(BaseHTTPServer.BaseHTTPRequestHandler): def error(self, e): return TMPL % dict([("path",self.path), ("error",e)]) def do_GET(self): KEY_URL = "http://www.google.co.jp/gwt/" print "request:",self.path try: url = self.path if url.find("/gwt/") > 0: url = KEY_URL + url[url.find("/gwt/") + 5:] print " change url:", url elif url.find(KEY_URL) < 0: url = KEY_URL + "n?u=" + url print " make url:", url pipe = urllib.urlopen(url) content = pipe.read() except Exception, e: content = self.error(e) self.wfile.write(content) def do_POST(self): BaseHTTPRequestHandler.do_POST() if __name__ == '__main__': serv_addr = ("", 8080) print "server address:", serv_addr httpd = BaseHTTPServer.HTTPServer(serv_addr, ProxyHandler) try: httpd.serve_forever() except KeyboardInterrupt: pass
早速試してみましょう。
作業の流れは、以下のようなものです。
- スクリプトを動かすWindows PC(ここでは、普通にWebが見られる環境にあります)の、IPアドレスを調べておきます。
「ipconfig」をコマンドラインで打ち込めばIPアドレスはわかります。 - 上記のコードスクリプトを、PC上で動かします。
例えば、「python proxy.py」という風に。 - iPod touchの設定で、プロキシのIPアドレスとポート欄に、PCの(1.で調べた)IPアドレスと8080番ポートに設定します。
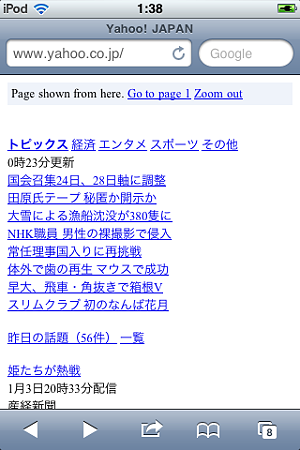
- iPod touchのMobile Safariを起動し、http://www.yahoo.co.jp にアクセスします。
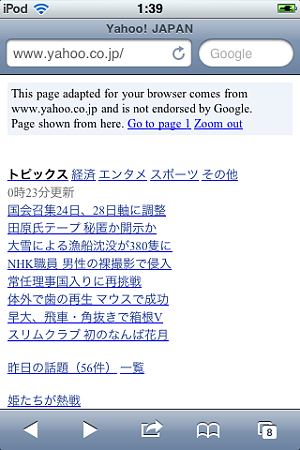
すると、以下の画面が出てきました。

2 posted by (C)wacky
ちなみに、iPod touchで、プロキシの設定をするには、以下のWeb siteの説明が参考になるでしょう。
(実は切り替えが面倒なので、Pixyというソフトを突っ込んでみたんだが、うまく動かなかったです。何ででしょうね。誰か教えて!)
- プロキシが設定できた: 健全なiPhoneブログ
http://iphone3gblog.seesaa.net/article/111802224.html
余談:urllib.FancyURLopener.versionの設定による挙動の差
動き出した後、普通にWebブラウザから表示する場合と、画面の表示の仕方が違う事に気づきました。
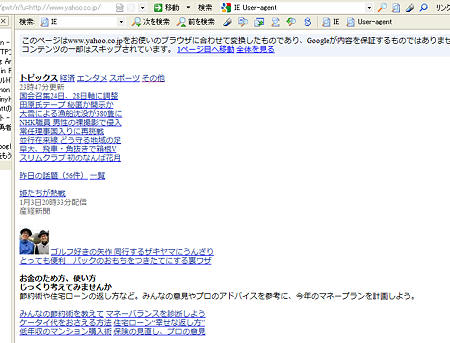
↓PCのWebブラウザから表示。

1 posted by (C)wacky
↓iPod touchから自作プロキシを介して表示。

2 posted by (C)wacky
一番上に表示されるメッセージが英語だったり、画像が出てこなかったりですね。
何でだろうなぁ?と思って、元のコードを見ていたら、「urllib.FancyURLopener.version」の設定値の所で、「素のままだとgoogleやwikipediaに弾かれる」とあったのですね。
この、urllib.FancyURLopener.version って何の設定かいな?と思って調べたら、「User-Agent」の設定値らしい。
んじゃぁ、という訳で、試しにIEなどで使われる「Mozilla/4.0」を設定してみました。
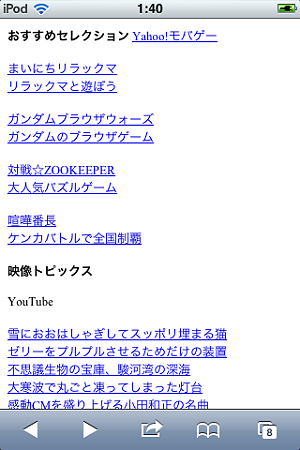
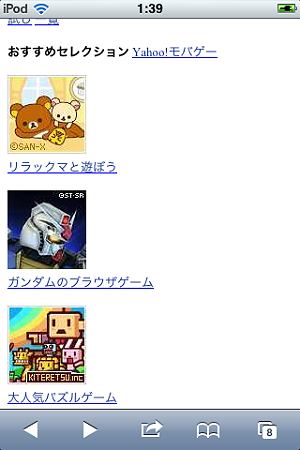
| transAppを指定 | Mozilla/4.0を指定 |
|---|---|
 |
 |
 |
 |
おぉ、表示される内容に変化が現れました。
ただ、Yahooのページに関して言えば、urllib.FancyURLopener.version の設定値は、「Mozilla/4.0」にしない方が良いです。
「スポーツ」などのページにジャンプしようとすると、転送ページに飛ばされて、結局ジャンプできませんでした。
プロキシのスクリプトコードの改善が必要という事でしょう。
参考:速度比較
何ちゃってですが、自作プロキシを介する事により、どれぐらい早くなるのか、幾つか試してみました。
| Webページ | 直接 | 自作プロキシ |
|---|---|---|
| Yahoo! | 7秒 | 3秒 |
| 6秒 | 2秒 | |
| 楽画喜堂 | 35秒 | 3秒 |
| まいじゃー推進委員会 | 14秒 | 3秒 |
携帯に最適化していない+画像が一杯のサイトほど、かなりの効果が見込める事が判ります。
まぁ、いわゆるテキストブラウザで閲覧するようなものですからね。(一部画像が付きますが)
余談:プロキシのテスト中に
余談ですが、自作プロキシを導入してテスト中、iPod touchをスタンバイにして暫く放置していたら、以下のメッセージログが。
192.x.x.x - - [03/Jan/2011 22:00:40] code 501, message Unsupported method ('C
ONNECT')
192.x.x.x - - [03/Jan/2011 22:00:44] "CONNECT m.google.com:443 HTTP/1.1" 501
-
192.x.x.x - - [03/Jan/2011 22:01:52] code 501, message Unsupported method ('C
ONNECT')Wi-Fiを有効にしているとスタンバイにしても、結構バッテリを消費するので、何でだろう?と思っていたんですが、なるほど、数分おきに動いている訳ですね。
そりゃ、バッテリを消費するわ。
まとめ
という訳で、恒例のまとめ というか感想。
- 携帯用にHTMLデータを加工させる事で、Webサーフィン(死語)は、更にサクサクになります。
- 何ちゃって自作プロキシサーバーでも、その効果は得られます。
というか、iPod touchのアプリで、携帯向けにHTMLデータを加工するローカル鯖アプリを提供してくれないですかね。
Safariのプロキシ設定をlocalhostに設定して、アプリがプロキシ処理をするの。
現状だと、Jailbreakしないと出来そうもないですなぁ。
(Webサービスでなく、本当のプロキシサーバーでも良いんですけど。一部広告が入るぐらいなら我慢するんだけど…)
2011/1/4追記:
後で気付いたんですが、Opera Mini Web Browserの、携帯向け表示モードって、今回のプロキシ的な動作を行っているんじゃないかな。
- Opera Mini & Opera Mobile ブラウザ
http://www.opera.com/mobile/specs/
技術仕様のページで、Opera's compression serversを経由してインターネットにアクセスって、図が書いてあるし。
出た当時、アクセス速度が3倍速とか評判になってたけど、今回のプロキシ的な処理を施す事で実現しているって事なんでしょうね。
…だとすると、もうちょっと他でもサービス実現してくれるといいのに。ぶちぶち。